お問い合わせフォームのデザインや項目改善でコンバージョン率は上げれる
| Date: | 2016.07.06 |
|---|---|
| Update: | 2023.08.06 |
ホームページからのお問い合わせを増やす方法はたくさんあります。一番にアクセス数を増やすことを思いがちですが、ある程度アクセス数が増えてきたらサイトの中身を見なおしてみましょう。
この記事ではお問い合わせフォ―ムの修正しお問い合わせ件数、集客数を上げる方法について解説していきます。
目次(読みたい所をクリック!!)
お問い合わせフォームの修正
サイトの中身を修正するといってもどこから修正したらよいのか?
やはりお問い合わせフォームです。
サイト全体のアクセス数が100で、そこからお問い合わせフォームへ移動する人が10%の10人だとします。
さらにお問い合わせフォームで実際にお問い合わせをしてくれる人が更に10%だとすると、アクセス100人でお問い合わせが1件になります。
これはサイト全体で考えた時に100人中1人がお問い合わせをしてくれているのでコンバージョン率が1%といえます。
ではお問い合わせフォームを修正してコンバージョン率が2%になったらどうでしょう?
100人のアクセスで2件お問い合わせがくるという想定です。
たった1%の改善ですが、コンバージョンが2倍になったということはアクセス数が200人になったと同じといえます。
それくらいお問い合わせフォームを修正するということはホームページからの売上につながっているといえるでしょう。
サイトのアクセス数が少なすぎると検証が難しい
お問い合わせフォームを修正するにあたって1点だけ注意点があります。
アクセスが少ないままお問い合わせフォームを改善しても実際に修正前と修正後でコンバージョン率がどれほど変動したかわかりません。
修正前と修正後でどちらが良いかテストをすることをA/Bテストといいますが、このA/Bテストをする際は他の要因がコンバージョンに影響しないように注意しましょう。
コンバージョン率が改善されたお問い合わせフォーム
弊社ではお問い合わせフォームのみの修正も承っております。
以下では実際に修正させていただいたサイト様を例にしたいと思います。
お問い合わせフォーム修正前

入力項目を最低限にする
入力項目を最低限に抑えることでお問い合わせする際のストレスを減らします。
特に最近はサイトによってスマホからのアクセスが8割以上あるところもあります。
スマホは見るのにはいいですが、入力するとなるととたんにめんどくさくなりますよね。
修正前でも特に入力項目は多くないですが、お問い合わせの内容を自分で書かなければいけないという点でめんどくささを感じる可能性があります。
この部分はチェックボックスや選択方式に変更することでユーザーの使い勝手もよくなります。
また、こういったサイトでは大体住所を入力しなければいけなかったりしますが、
お問い合わせ→見積もり
というステップを経た後でも問題ないことも多いので省略しました。
入力内容の確認
お問い合わせフォームでは入力後、確認ページを挟んでから送信という方法をとることが多いです。
その場合は明確に手順を示すことがストレス軽減につながり、お問い合わせが増えます。
ただ、最近のレポートでは確認画面があった場合と無い場合で入力のミスに差はないと報告されています。
したがって、弊社では基本的に確認画面は設けていません。
※必須項目が空白だった場合などエラーチェックは行います。
ここで気をつけなければいけないのは連絡先の入力ミスです。
ある程度の住所や名前など、間違っていても問題はないですが、連絡先が間違っていた場合はお問い合わせが1件無駄になる可能性があります。
対処法としてはメールアドレスを確認のため2度入力してもらう方法や、電話番号とメールアドレスの2つを必須項目にするといったことが挙げられます。
ただこれらは入力項目が増えるというデメリットもありますのでしっかりとテストを行なうべきだといえるでしょう。
上でも書いた様にサイトによってスマホからのアクセスが増えている傾向があるので、スマホからのアクセスが多いならば入力ミスの分の損失があったとしても項目を減らす意味はあるのではないでしょうか。
必須項目と任意項目をはっきりさせる
「何も書いてないから任意だと思い、空白にしておいたらエラーがでた」
こういった経験はありませんか?
私はあります笑
例えば連絡先の欄で電話で連絡が欲しいからメールアドレスを空白にしたらエラーがでた、などです。
私の場合こういった場合はめんどくさいな、と思いつつも再度メールアドレスを入力しますが、エラーチェックの際にフォームが全て白紙に戻ってしまったら、やっぱりお問い合わせはやめよう・・・となりがちです・・・涙
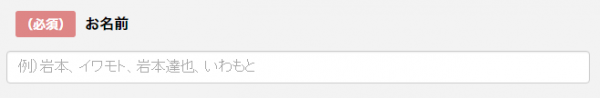
プレースホルダーをつける

プレースホルダーをつけるとそれぞれの項目にどんな内容を入力すればよいのかわかりやすくなります。
特に今回の例の場合は連絡の際にユーザーの名前がわかればいいので、ひらがなやカタカナ、苗字だけでも良いよ、ということをプレースホルダーで伝えています。
余計なリンクはなくす
せっかくお問い合わせフォームのページに来てもらったのに他のページに移動されては本末転倒です。
サイドバーなどに他ページのバナー画像などを設置している場合は削除しましょう。
できるだけ不要なリンクを減らしお問い合わせページからの離脱を防ぎます。
最後の一押し
お問い合わせページに移動したということはそのホームページになんらかの興味を持っています。
余計なものは省くのがセオリーですが最後に一押し、そのサイトのアピールがあってもいいでしょう。
お問い合わせというものはそれまでのホームページをただ閲覧することと違い、お問い合わせ先の人とコミュニケーションを取る必要がでてきます。
「話が通じない」「高圧的」といった対応をうけてうんざりするというイメージもあるでしょう。
お問い合わせをするとどんな人が対応してくれるのかなどしっかりと掲載すると、お問い合わせに対する心理的ハードルはぐっと下がります。

セキュリティ対策・プライバシーの配慮行う
ユーザーの個人情報を収集する場合は、セキュリティとプライバシーに十分な配慮を払うことが重要です。サイトをSSL暗号化を使用し、個人情報の保護を強化しましょう。
SSL暗号化のメリット
ユーザーの個人情報やパスワードなどの重要なデータを保護し、第三者からの不正アクセスを防ぐことが可能です。
またSSL証明書を持つことで、ウェブサイトの信頼性が高まり、ユーザーが安心して情報を提供できるようになります。
またGoogleなどの検索エンジンはSSL暗号化をサポートするウェブサイトを評価し、検索順位を上げることがあります。

 ←Twitterもコツコツと更新してるのでよければフォローを、、、
←Twitterもコツコツと更新してるのでよければフォローを、、、










この記事へのコメント 0件